
قالب هواداری استقلال سبک کلاسیک
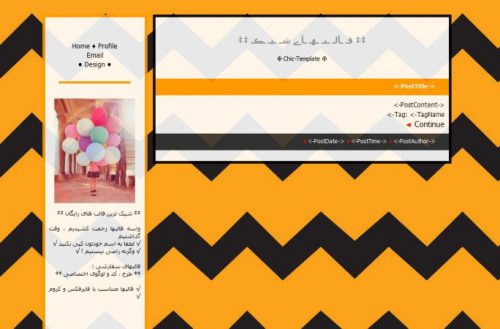
خرداد 11, 1393قالب ساده زیگزاگی
قالب ساده بکگراند با تم روشن و موضوع روزنوشت
مشخصات قالب: رنگبندی تیره– دوستونه ساده
موضوع قالب: روزنوشت – عمومی – متفرقه
✠ قالب های شیک – قالب های حرفه ای برای وبلاگ ✠
برای مشاهده دموی قالب و دریافت کد قالب بر روی دکمه های زیر کلیک کنید.
✎ دسترسی سریع :
بر روی آیکون سمت راست “باکس کد پایین” کلیک کرده تا کد قالب کپی شود، سپس کد را در قسمت مورد نظر وبلاگ خود قرار دهید :
کد قالب طرح ساده زیگزاگی ⇚ برای سرویس وبلاگ دهی بلگفا
<html>
<head>
<title><-BlogAndPostTitle-></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="keywords" content="<-BlogAndPostTitle->,<-BlogId->">
<META NAME="description" CONTENT="<-BlogAndPostTitle-> - <-BlogDescription->">
<META NAME="DesignerUrl" CONTENT="http://theme.gelase.ir/">
<link rel="alternate" type="application/rss+xml" title="<-BlogTitle->" href="<-BlogXmlLink->" />
<meta name="GENERATOR" content="BlogFa.com">
<style>
body {Background:url("http://s2.picofile.com/file/7837543331/b_23_1.jpg") top center fixed repeat;font-family:Tahoma;font-size:9pt;color:#d1dcf3;}
a, a:visited{color:#000;text-decoration: none}
a:hover {color:#FF9900;text-decoration: none;text-shadow: #FF9900 0px 0px 10px;}
#Style {width:760px}
#Cover {background:url('') top center no-repeat;margin:35;padding:0;
text-align:center;overflow:hidden;padding-top:0px}
#MainBody {background:#fff url('') no-repeat top;float:right;width:545px;text-align:right;overflow:hidden; border: 5px solid #000;opacity:0.9;filter:alpha(opacity=80);}
#post{padding:0 0px;text-align:right}
#TitlePost {padding-top:7px;padding-bottom:4px;padding-right:25px;padding-left:7px;height:20px;background:#FF9900;color:#fff;direction:rtl}
#TitlePost a, #TitlePost a:visited {color: #fff}
#postbody{text-align: right;padding:8px;font-size:9pt;color:#000;line-height:1.5em;direction:rtl;overflow:hidden}
#PostBody img {max-width:520px;}
#PostInfo {padding-top:7px;padding-bottom:4px;padding-right:25px;padding-left:7px;height:20px;background:#333333;color:#fff;direction:rtl}
#space{height:20px}
#sidebar{float:left;background:#fff url() repeat top center ;width:185px;padding-top:10px;color:#000;;text-align:right; border: 5px solid #FF9900;opacity:0.9;filter:alpha(opacity=60);font-size:10pt}
#sidebar ul{font-size:8pt;list-style-type: none;margin: 0px;padding:0 5px 20px 5px}
#sidebar li {font-size:8pt;padding-right:0px;padding-bottom:0px;line-height:1.5em;direction:rtl}
#menu{text-align:center;direction:rtl;}
#photo{padding-top:5px;padding-bottom:2px;text-align:center}
#about{width:170px;text-align: justify;font-size:8pt;padding:10px 7px 20px 7px;color:#000;direction:rtl}
</style>
<script language="javascript">
function GetBC(lngPostid)
{
intTimeZone=<-BlogTimeZone->;
strBlogId="<-BlogId->";
intCount=-1;
strResult="";
try {
for (i=0;i<BlogComments.length;i+=2)
{
if (BlogComments[i]==lngPostid)
intCount=BlogComments[i+1] ;
}
} catch( e) {
}
if ( intCount==-1) strResult="Ͻʍ";
if ( intCount==0) strResult="Ͻʍ";
if ( intCount==1) strResult=" 1 Ͻʍ";
if ( intCount>1) strResult=intCount + " Ͻʍ'S" ;
strUrl="/comments/?blogid=" +strBlogId + "&postid=" + lngPostid + "&timezone=" + intTimeZone ;
strResult ="<a href=\"javascript:void(0)\" onclick=\"javascript:window.open('" + strUrl + "','blogfa_comments','status=yes,scrollbars=yes,toolbar=no,menubar=no,location=no ,width=500px,height=500px')\" >" + strResult + " </a>" ;
document.write ( strResult ) ;
}
function OpenLD()
{
window.open('/links','blogfa_ld','status=yes,scrollbars=yes,toolbar=no,menubar=no,location=no ,width=500px,height=500px');
return true;
}
</script>
</head>
<body>
<div id=Cover><div align=center>
<div id=Style><div id=MainBody>
<br><center><br>
<font color="#999999" face="Tahoma" style="font-size: 12pt">
<b> <-BlogTitle-></b><p>
<font color="#000000" face="Tahoma" style="font-size: 8pt">
<-BlogDescription-></p>
</center></br>
<BLOGFA>
<div id=post>
<div id=TitlePost><a href="<-PostLink->"><b><-PostTitle-></b></a></div>
<div id=postbody><-PostContent-><BlogPostTagsBlock><br> Tag: <BlogPostTags separator=", "><a href="<-TagLink->"><-TagName-></a></BlogPostTags></BlogPostTagsBlock><BlogExtendedPost><br><a href="<-PostLink->"><font style="font-size:11pt" color="" face="Tahoma"> Continue </font><font color="ff0000"> ◄ </font> </a></BlogExtendedPost></br></div>
<div id=PostInfo><-PostDate-><font color="#ff0000" ><b> ♦ </b></font><-PostTime-><font color="#ff0000"><b> ♦ </b></font><-PostAuthor-><font color="#ff0000"><b> ♦ </b></font><BlogComment> <span dir="rtl" ><script type="text/javascript">GetBC(<-PostId->);</script></span></BlogComment></div>
<div id=space></div>
</div></BLOGFA></div>
<div id=sidebar></br></br>
<div id=menu><center><Font Style="Font-size:10pt" Face="Tahoma" >
<a href="<-BlogUrl->"> Home </a> ♦
<a href="<-BlogProfileLink->"> Profile </a></br>
<a href="mailto:<-BlogEmail->"> Email </a></br>
<a target="_blank" href="https://gelase.ir/">● Design ●</a>
</center></font></div>
<br><hr width="70%" size="4" color="#FF9900" align="center" ></br>
<BlogProfile><right>
<BlogPhoto><div id=photo><center><img src="<-BlogPhotoLink->"></div></BlogPhoto>
<div id=about><Font Style="Font-size:8pt">
<-BlogAbout-></font></div></BlogProfile></right>
<br><hr width="70%" size="4" color="#FF9900" align="center" ></br>
<div id=menu><BlogAuthorsBlock>
<Font Style="Font-size:10pt">
<b><I>→ Authors ←</I></b></font><br><hr width="60%" size="1" color="#FF9900" align="center" >
<ul><BlogAuthors><li><a target="_blank" href="<-AuthorLink->" ><-AuthorName-></a></li></BlogAuthors></ul></BlogAuthorsBlock></div>
<div id=menu>
<Font Style="Font-size:10pt"><b><I>→ Archive ←</I></b></font><br><hr width="60%" size="1" color="#FF9900" align="center" >
<ul><BlogArchive><li><a href="<-ArchiveLink->"><-ArchiveTitle-></a></li></BlogArchive></ul>
</br></div>
<div id=menu><BlogCategoriesBlock>
<Font Style="Font-size:11pt">
<b><I>→ Subject ←</I></b></font><br><hr width="60%" size="1" color="#FF9900" align="center" >
<ul><BlogCategories><li><a href="<-CategoryLink->"><-CategoryName-></a></li></BlogCategories></ul>
</BlogCategoriesBlock></br></div>
<div id=menu><BlogLinkDumpBlock>
<Font Style="Font-size:10pt">
<b><I>→ Daily ←</I></b></font><br><hr width="60%" size="1" color="#FF9900" align="center" >
<ul><BlogLinkDump><li><a target="_blank" href="<-LinkUrl->" title="<-LinkDescription->"><-LinkTitle-></a></li></BlogLinkDump>
<li><a href="javascript:void(0)" onclick ="OpenLD();">DaIlY</a></li></ul>
</BlogLinkDumpBlock></div>
<div id=menu><Font Style="Font-size:10pt">
<b><I>→ Links ←</I></b></font><br><hr width="60%" size="1" color="#FF9900" align="center" >
<ul><BlogLinks><li><a target="_blank" href="<-LinkUrl->"><-LinkTitle-></a></li></BlogLinks><a target="_blank" title="خدمات رایگان گرافیکی" href="https://gelase.ir/">طراحی و گرافیک گلاسه</a></br><a target="_blank" title="انجمن علمی آموزشی دانشگاهی" href="http://forum.hsefans.ir/">انجمن کهکشانی ها</a></br><a target="_blank" title="پایگاه دانش HSE" href="https://hsefans.ir/">متخصصین بهداشت</a></ul>
</br></div>
<div id=menu><Font Style="Font-size:10pt">
<font color="961928"><b><I>→ Design ←</I></b></font><br><hr width="60%" size="1" color="#FF9900" align="center" >
<center><a target="_blank" href="http://stylish-template.blogfa.com/"><span style=" ;color: #fff; background: #CC0000; padding: 0 5px 2px 5px; border-radius: 3px; opacity: 0.8;">✠ قـآلـب هـاے شـیـڪ ✠</span></a></br><a href="http://theme.gelase.ir/" target="_blank" title="قالب های شیک"><img src="http://theme.gelase.ir/img-up/Designer.png" width="150px"/></a></center></br></div></br>
<div id=menu><Font Style="Font-size:10pt"><br>
<-BlogCustomHtml-></br></div>
</body>
</html>







4 Comments
سلام
ببخشین کدشو از کجا باید بردارم؟
روی عکس تابلوی BLOGFA کیک کنید .
مرسی خیلی قالبو دوست داشتم
سلام خیلی قالب خوبیه موفق باشید
تشکر